

The header filter displays a date range picker and a set of predefined items. To customize the calendar settings, use the GridViewDataColumnHeaderFilterSettings.DateRangeCalendarSettings property.ĭateRangePicker. The header filter displays a calendar and a set of predefined items. The following two list modes are available for date columns only.ĭateRangeCalendar. When the drop-down window is closed by clicking the OK button, the grid will display those records that contain checked values. In this mode, an end-user can select multiple items simultaneously. The header filter’s filter items are displayed as a checked list. Click an item to invoke a corresponding action and automatically close the drop down.ĬheckedList. The header filter’s filter items are displayed as a regular list. The following two list modes are available for all grid view columns. To specify a specific filter mode for individual columns, use a column’s GridDataColumnHeaderFilterSettings.Mode property.

Enter - applies filter criteria and closes a header filter dropdown.Tab - navigates the filter items list (in CheckedList mode).Up/Down - navigates through the filter items list.Enter - invokes a header filter dropdown.Tab - focuses a column’s header filter button.In accessibility mode (the control’s ASPxGridBase.Accessibilit圜ompliant property is set to true), the Header Filter supports keyboard navigation as shown below.
Devexpress gridview mvc full#
To show the full list of values (include values of rows hidden by sorting), hold down SHIFT and click a header filter button. Note that if a filter is applied to a column, other column header filters display unique values of the sorted rows. You can control filter button visibility for individual columns using a column’s GridDataColumnSettings.AllowHeaderFilter property.

Set the ASPxGridSettings.ShowHeaderFilterButton property to true to show filter buttons. Click a filter button to invoke a filter dropdown, which lists unique values within a column, and enables you to apply filter criteria against this column.
Devexpress gridview mvc how to#
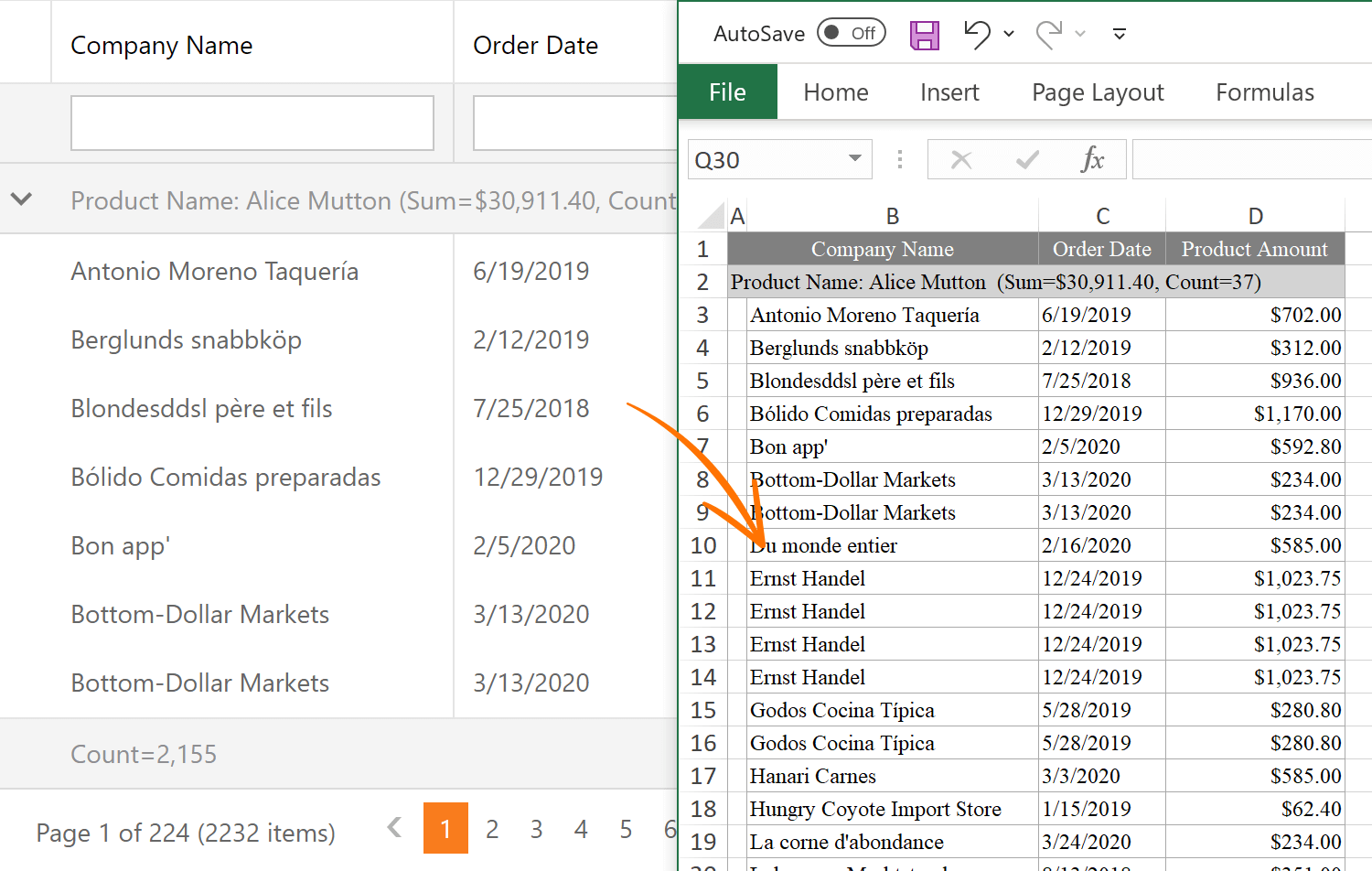
This topic illustrates how to filter GridView data using a column’s header filter.Ĭolumn headers can display filter buttons.


 0 kommentar(er)
0 kommentar(er)
